结课大作业报告
一.期末结业作业任务
构建一个静态态网站,可使用你喜欢的任何CSS框架如BootStrap、MDB、tailwind等,页面不少于5个,最后一个页面放置结业报告的超链接。网站需部署到你喜欢的托管服务器上如github等。
撰写结业报告,要求如下:
A. 题目为《通信软件开发与应用》课程结业报告;
B. 报告需阐述:做的什么、开发过程、遇到的问题、如何解决、哪些未解决、总结;
C. 该报告需表现为HTML格式,从你上面的网站中可访问到。
二.页面展示
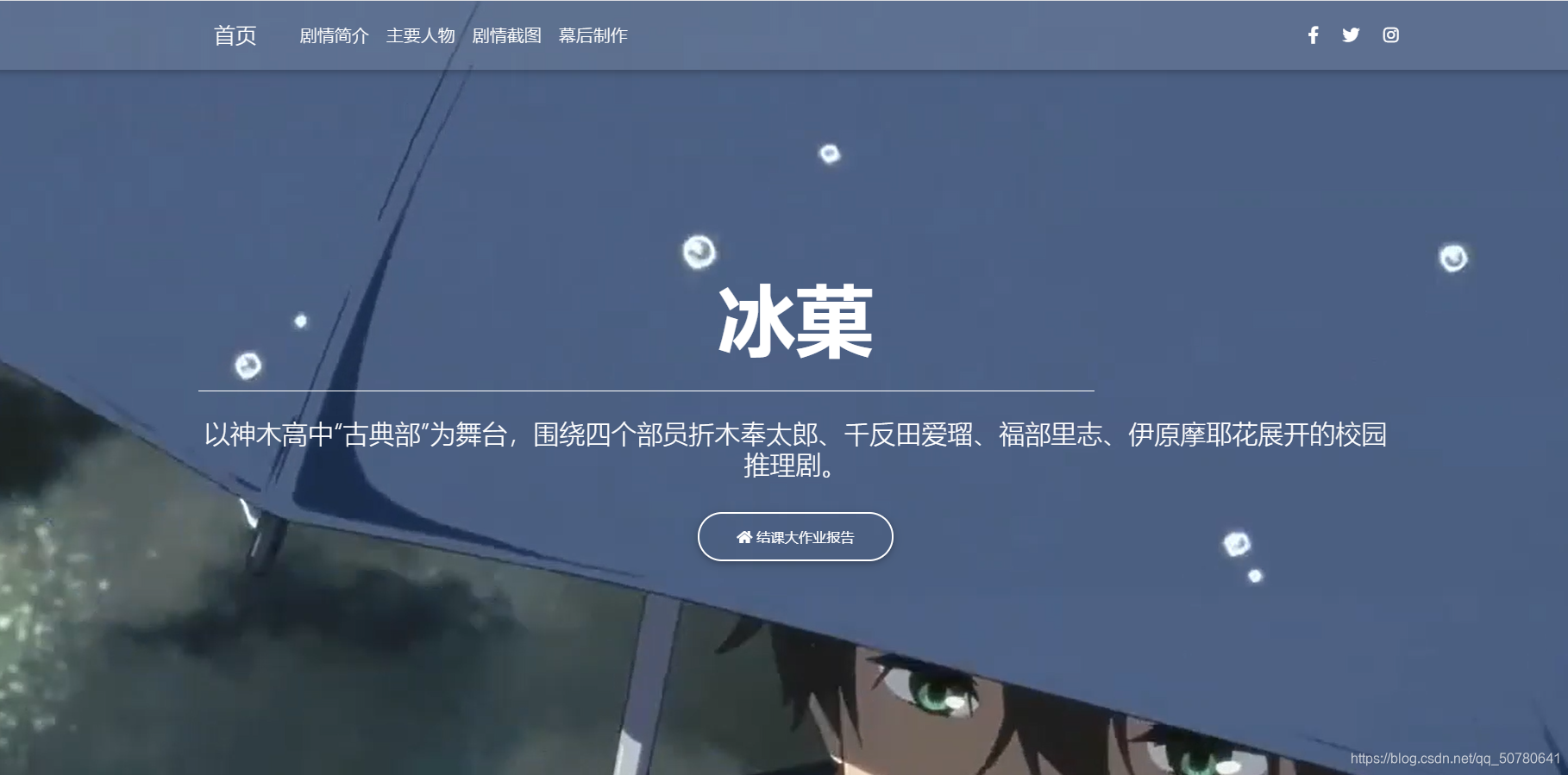
1.主页面展示






2.子页面展示











三.操作过程
1.模板的选择
我选择的是MDB模板。代码为MDB 官方提供的5个教程中3个教程模板代码。其足以支持我们平常的网站构建。
2.导航条的建立
导航条可以使我们快速锁定我们想要观看的内容,其是网页开发极其重要的内容。导航条使用了< nav >标签,其内容包括包括< a >链接,< href>作为锚点,用来实现网页的快速跳转;< button >按钮实现点击。

代码
<nav class="navbar navbar-expand-lg navbar-dark rgba-white-slight fixed-top scrolling-navbar">
<div class="container">
<a class="navbar-brand" href="#">首页</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02"
aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
<ul class="navbar-nav mr-auto smooth-scroll">
<li class="nav-item">
<a class="nav-link" href="#intro" ></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#about" >剧情简介</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#projects" >主要人物</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#gallery" >剧情截图</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#testimonials">幕后制作</a>
</li>
</ul>
<!-- Social Icon -->
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link">
<i class="fab fa-facebook-f light-green-text-2"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fab fa-twitter light-green-text-2"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link">
<i class="fab fa-instagram light-green-text-2"></i>
</a>
</li>
</ul>
</div>
</div>
</nav>
3.主页面全屏视频背景显示

代码
<div class="view">
<video id="v1" autoplay loop muted>
<source src="./img/video/冰果.mp4" type="video/mp4" />
</video>
<!-- Mask & flexbox options-->
<div class="mask rgba-gradient d-flex justify-content-center align-items-center">
<!-- Content -->
<div class="container px-md-3 px-sm-0">
<!--Grid row-->
<div class="row wow fadeIn">
<!--Grid column-->
<div class="col-md-12 mb-4 white-text text-center wow fadeIn">
<h3 class="display-3 font-weight-bold white-text mb-0 pt-md-5 pt-5">冰菓</h3>
<hr class="hr-light my-4 w-75">
<h4 class="subtext-header mt-2 mb-4">以神木高中“古典部”为舞台,围绕四个部员折木奉太郎、千反田爱瑠、福部里志、伊原摩耶花展开的校园推理剧。</h4>
<a href="https://blog.csdn.net/qq_50780641/article/details/118004051" class="btn btn-rounded btn-outline-white">
<i class="fas fa-home "></i> 结课大作业报告
</a>
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</div>
<!-- Content -->
</div>
<!-- Mask & flexbox options-->
</div>
并且我们还需要在style.css文件上输入代码,以加入并调整图片背景样式,同时由于浏览器的不同,我们针对不同浏览器写下相应的尺寸代码,以适配不同的浏览器。
html,
body,
header,
.view {
height: 100vh;
}
}
#intro {
background: url("https://user-images.githubusercontent.com/84569428/119513960-3fa68d80-bda7-11eb-906c-106dacb9662d.jpg")no-repeat center center fixed;
-webkit-background-size: cover; /* 针对Chrome, Safari, Edge等浏览器 */
-moz-background-size: cover; /* 针对Firefox浏览器 */
-o-background-size: cover; /* 针对Operallq */
background-size: cover; /* 通用 */
}
*{
margin: 0px;
padding: 0px;
}
video{
position: fixed;
right: 0px;
bottom: 0px;
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
/*加滤镜*/
/*filter: blur(15px); //背景模糊设置 */
/*-webkit-filter: grayscale(100%);*/
/*filter:grayscale(100%); //背景灰度设置*/
z-index:-11
}
source{
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
}
4.主页面中剧情简介部分

我用一张图片作为背景,同时用小标题<h4 .... </h4>插入文字。并且用链接<a ... </a>,href作为锚点,用来实现网页的快速跳转。
代码
<section id="about" class="py-5" style="background-color: rgba(231, 149, 82, 0.822);">
<div class="view">
<img src="./img/video/图片1.jpg" playsinline autoplay
muted loop>
</img>
<!-- Mask & flexbox options-->
<div class="mask rgba-gradient d-flex justify-content-center align-items-center">
<!-- Content -->
<div class="container px-md-3 px-sm-0">
<!--Grid row-->
<div class="row wow fadeIn">
<!--Grid column-->
<div class="col-md-12 mb-4 white-text text-center wow fadeIn">
<h3 class="display-3 font-weight-bold white-text mb-0 pt-md-5 pt-5">剧情简介</h3>
<hr class="hr-light my-4 w-75">
<h4 class="subtext-header mt-2 mb-4">本片是以神木高中“古典部”为舞台,围绕四个部员折木奉太郎、千反田爱瑠、福部里志、伊原摩耶花展开的校园推理剧。神木高中一年级生折木奉太郎是一个“节能”主义者,他信奉“不必要的事不做,非做不可的事就尽快解决”,过着“灰色”的高中生活。不参加任何社团的他,却因为姐姐的拜托而加入了濒临废部的“古典部”。在古典部他结识了好奇心旺盛的千金小姐千反田爱瑠,国中好友福部里志、伊原摩耶花也相继加入古典部。
原来千反田失踪已久的舅舅就是当年古典部的部长,于是四人开始着手调查四十五年前古典部的神秘事件,而最大的线索就是当年的社刊“冰果”。冰果里隐藏了什么样的秘密,当年的部长为什么要退学……</h4>
<a href="https://chen11111111110000000.github.io/page2/" class="btn btn-rounded btn-outline-white">
<i class="fas fa-home "></i> 剧情简介
</a>
</div>
<!--Grid column-->
</div>
<!--Grid row-->
</div>
<!-- Content -->
</div>
<!-- Mask & flexbox options-->
</div>
<!-- Container -->
</section>
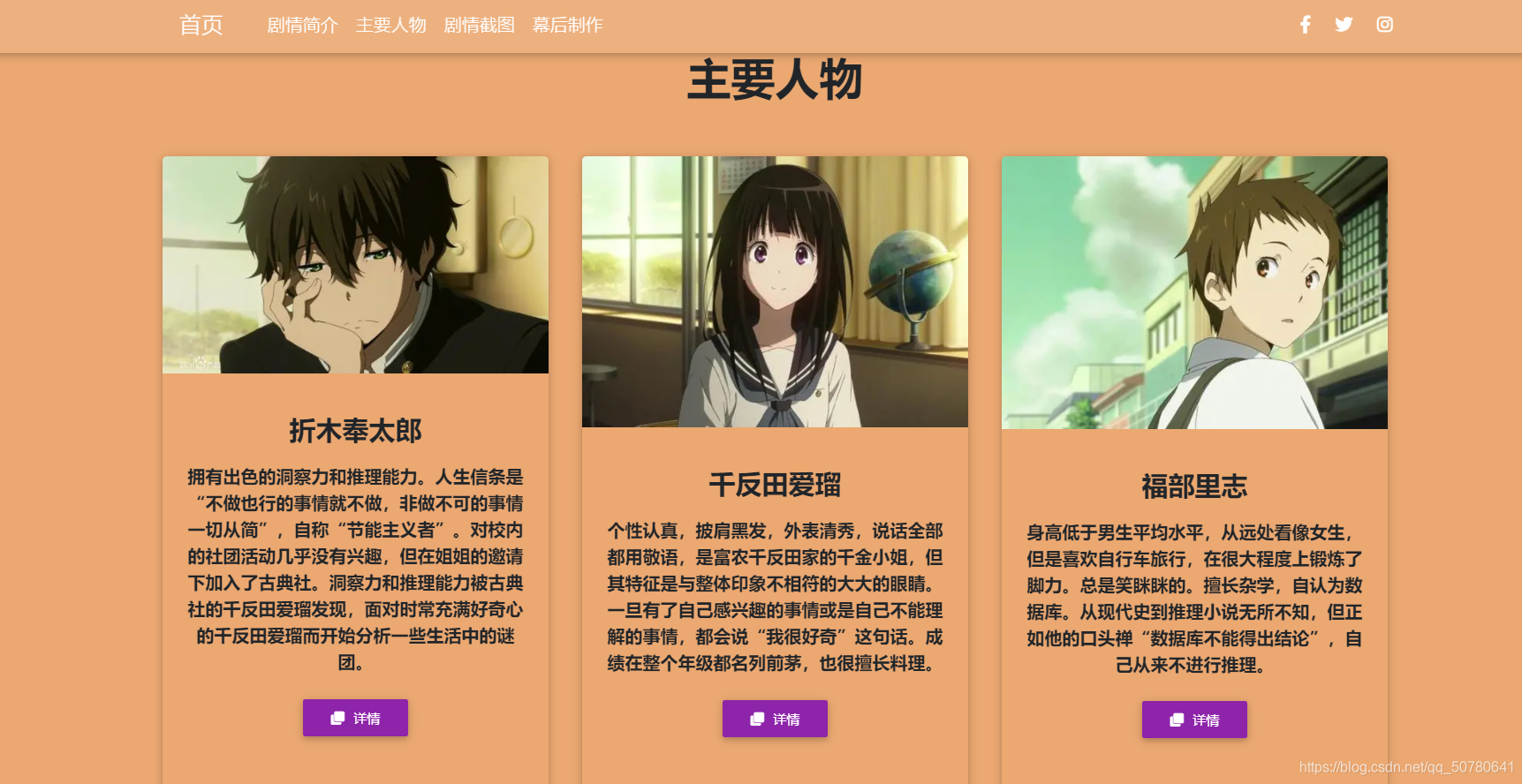
5.主页面的其他部分
我们只需要在相应的地方即src=""的位置换上自己的图片;在<h4 >...</h4>和
<p>..</p>的位置换上自己的文字,并且用链接<a ... </a>,href作为锚点,用来实现网页的快速跳转。
展示为




代码
<section id="projects" class="text-center py-5" style="background-color: rgba(231, 149, 82, 0.822);">
<!-- Container -->
<div class="container">
<!-- Section heading -->
<h2 class="h1-responsive font-weight-bold mb-5">主要人物</h2>
<!-- Section description -->
<p class="grey-text w-responsive mx-auto mb-5"></p>
<!-- Grid row -->
<div class="row text-center">
<!-- Grid column -->
<div class="col-lg-4 col-md-12 mb-lg-0 mb-4">
<!--Featured image-->
<div class="view overlay rounded z-depth-1">
<img src="https://img0.baidu.com/it/u=2440241635,2480635899&fm=26&fmt=auto&gp=0.jpg" class="img-fluid"
alt="Sample project image">
<a>
<div class="mask rgba-white-slight"></div>
</a>
<!--Excerpt-->
<div class="card-body pb-2">
<h4 class="font-weight-bold my-3">折木奉太郎</h4>
<p class="font-weight-bold">拥有出色的洞察力和推理能力。人生信条是“不做也行的事情就不做,非做不可的事情一切从简”,自称“节能主义者”。对校内的社团活动几乎没有兴趣,但在姐姐的邀请下加入了古典社。洞察力和推理能力被古典社的千反田爱瑠发现,面对时常充满好奇心的千反田爱瑠而开始分析一些生活中的谜团。</p>
<a class="btn btn-purple btn-sm" href="https://chen11111111110000000.github.io/page3/"><i class="fas fa-clone left"></i> 详情</a>
</div>
</div>
</div>
<!-- Grid column -->
<!--Section: gallery-->
<section id="gallery" class="text-center py-5" style="background-color: rgba(231, 149, 82, 0.822);">
<!-- Container -->
<div class="container">
<!-- Section heading -->
<h2 class="h1-responsive font-weight-bold mb-5">剧情截图</h2>
<!-- Section description -->
<p class="grey-text w-responsive mx-auto mb-5"></p>
<div class="row">
<div class="col-md-12">
<div id="mdb-lightbox-ui"></div>
<div class="mdb-lightbox">
<figure class="col-md-4">
<a href="https://img0.baidu.com/it/u=140897168,3285434002&fm=26&fmt=auto&gp=0.jpg" data-size="1600x1067">
<img src="https://img0.baidu.com/it/u=140897168,3285434002&fm=26&fmt=auto&gp=0.jpg"
class="img-fluid z-depth-1-half">
</a>
</figure>
</div>
</div>
</div>
</div>
<!-- Container -->
</section>
<!--Section: gallery-->
<!-- Section: Testimonials v.4 -->
<section id="testimonials" class="text-center py-5" style="background-color: rgba(231, 149, 82, 0.822);">
<!-- Section heading -->
<h2 class="h1-responsive font-weight-bold my-5">幕后制作</h2>
<!-- Grid row -->
<div class="row">
<!--Carousel Wrapper-->
<div id="multi-item-example" class="carousel testimonial-carousel slide carousel-multi-item mb-5"
data-ride="carousel">
<!--Controls-->
<div class="controls-top">
<a class="btn-floating light-blue darken-4" href="#multi-item-example" data-slide="prev"><i
class="fas fa-chevron-left"></i></a>
<a class="btn-floating light-blue darken-4" href="#multi-item-example" data-slide="next"><i
class="fas fa-chevron-right"></i></a>
</div>
<!--Controls-->
<!--Indicators-->
<ol class="carousel-indicators">
<li data-target="#multi-item-example" data-slide-to="0" class="active light-blue darken-4"></li>
<li data-target="#multi-item-example" data-slide-to="1" class="light-blue darken-4"></li>
</ol>
<!--Indicators-->
<!--Slides-->
<div class="carousel-inner" role="listbox">
<!--First slide-->
<div class="carousel-item active">
<!--Grid column-->
<div class="col-md-4">
<div class="testimonial">
<!--Avatar-->
<div class="avatar mx-auto">
<img src="http://5b0988e595225.cdn.sohucs.com/images/20190731/59ff84ff6ee14e49a6ae9d73799caf22.jpeg"
class="rounded-circle img-fluid">
</div>
<!--Content-->
<h4 class="font-weight-bold mt-4">武本康弘</h4>
<h6 class="blue-text font-weight-bold my-3">导演</h6>
<p class="font-weight-normal"><i class="fas fa-quote-left pr-2"></i>武本康弘(1972年4月5日-2019年7月18日),日本男性动画师、动画演出家及动画导演。京都动画董事。兵库县出身。代代木动画学院大阪校毕业。
于2019年的“7·18日本京都动画纵火案”中失联 。后确认不幸罹难,年仅47岁。</p>
<!--Review-->
<div class="grey-text">
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star"> </i>
<i class="fas fa-star-half-alt"> </i>
</div>
</div>
</div>
<!--Grid column-->
</div>
<!--Second slide-->
</div>
<!--Slides-->
</div>
<!--Carousel Wrapper-->
</div>
<!-- Grid row -->
</section>
<!-- Section: Testimonials v.4 -->
<!--Section: call to action-->
<div class="streak streak-md streak-photo"
style="background-image:url('./img/video/图片2.png')">
<div class="flex-center white-text rgba-black-light pattern-1">
<ul class="mb-0 list-unstyled">
<li>
<h2 class="h2-responsive"><i class="fas fa-quote-left" aria-hidden="true"></i> 尽管有形之物总有一天会消失,但这并不等于它们没有价值。 <i class="fas fa-quote-right"
aria-hidden="true"></i></h2>
</li>
<li class="mb-0">
<h5 class="text-center font-italic mb-0">~ 比企谷八幡</h5>
</li>
</ul>
</div>
</div>
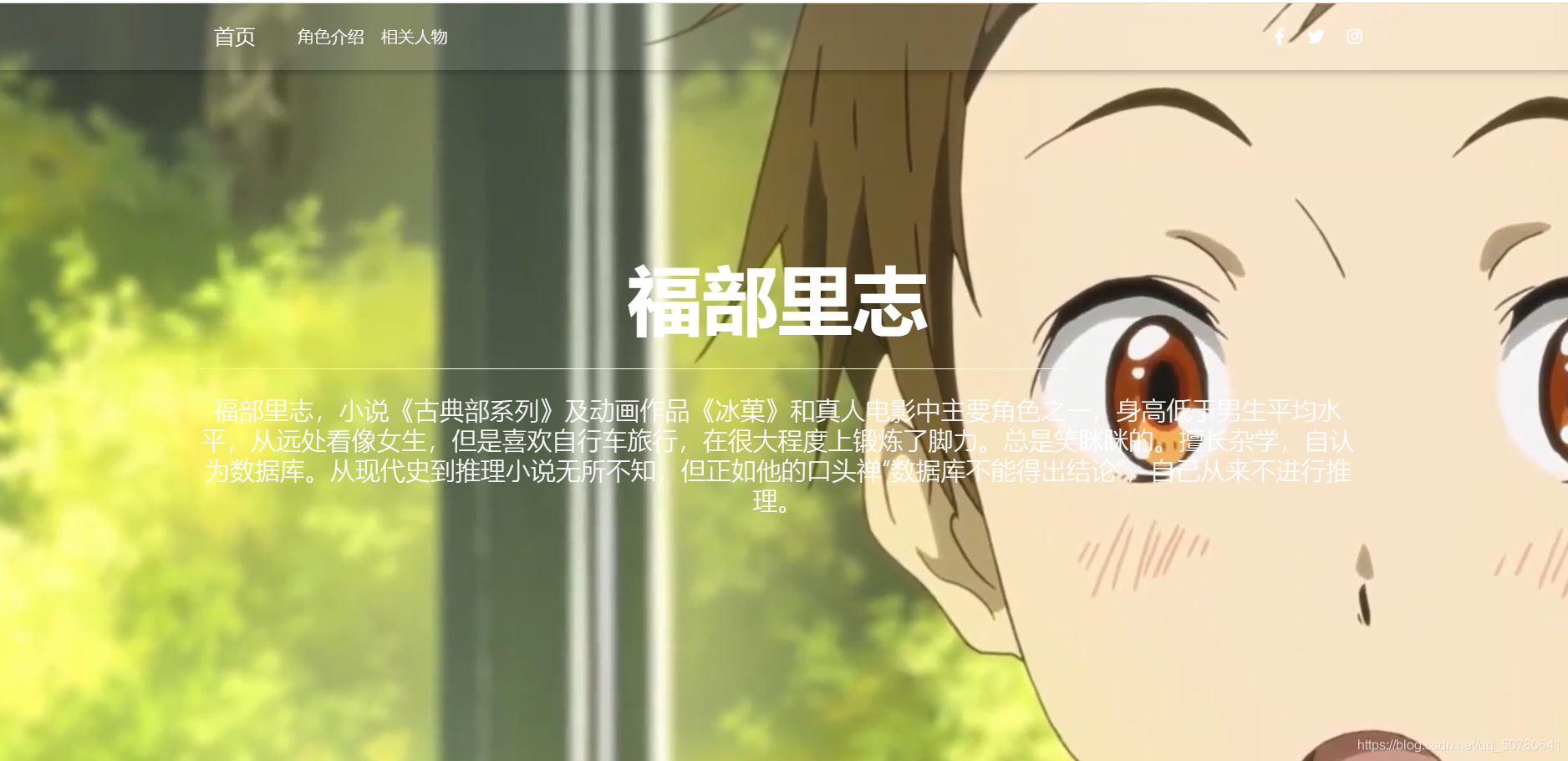
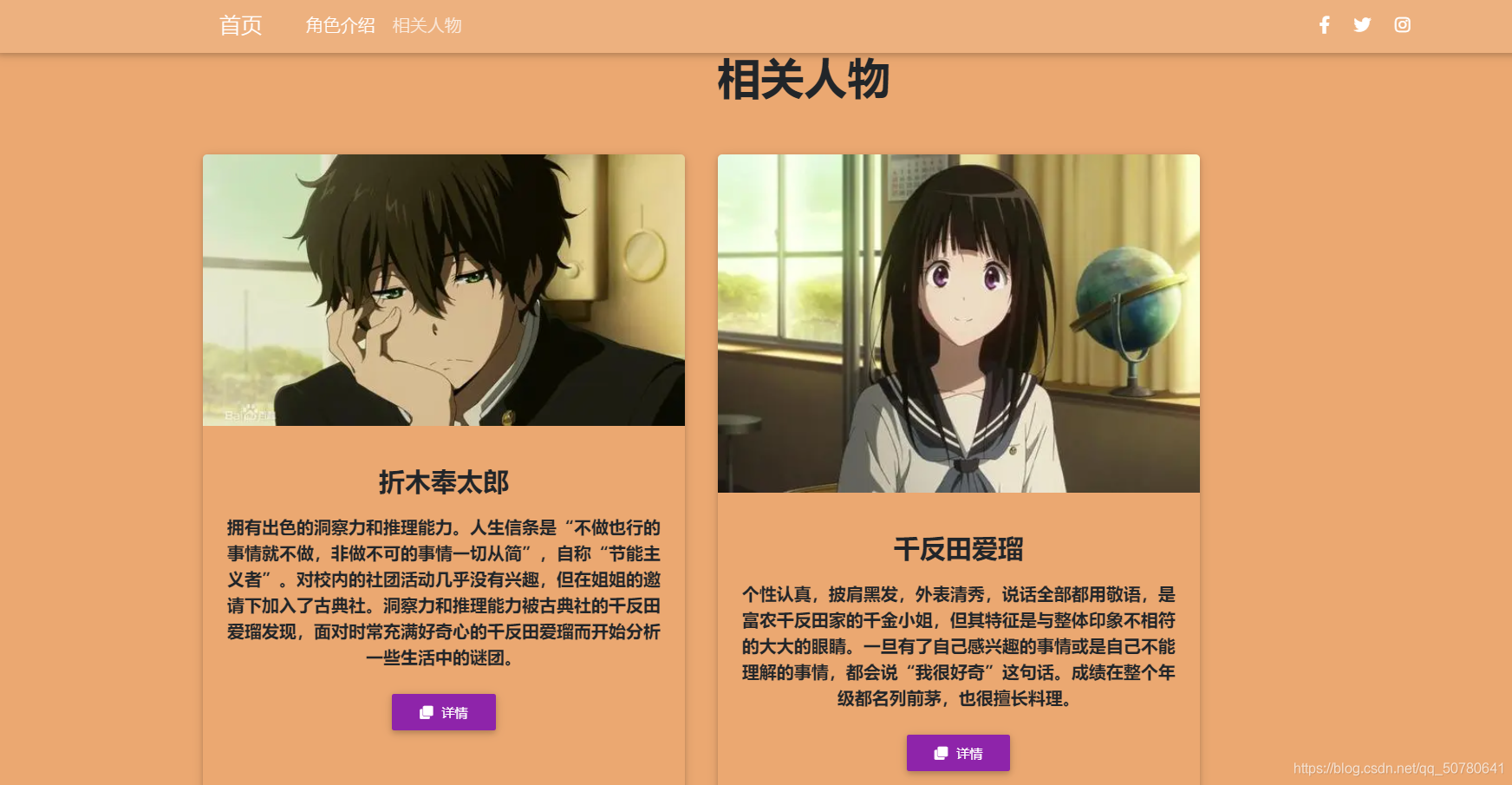
6.子网页的设计
我总共设置了五个子页面(包括课程结业报告页面)。他们的排版是差不多的,子网页的代码只是主页面的代码的一部分,这里就不在重复了。这里介绍其中一个子网页的设计思路。
首先弄一个导航条,首页是小视频展示+文字,可以用<vedio><source src="..." type="..."/></vedio>,<p>..</p>,<h>...</h>实现;角色介绍是图片+文字,用src="...",<p>..</p>,<h>...</h>就可以实现;相关人物是图片+文字+链接可以用src="...",<p>..</p>,<h>...</h>,<a>...</a>,href="..."实现。
展示:



四.遇到的问题、如何解决、哪些未解决
1.遇到的问题及如何解决
问题1:视频无法调用。
解决方法:
<video id="v1" autoplay loop muted>
<source src="./img/video/氷菓.mp4" type="video/mp4" />
</video>
在style.css文件中加代码
*{
margin: 0px;
padding: 0px;
}
video{
position: fixed;
right: 0px;
bottom: 0px;
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
/*加滤镜*/
/*filter: blur(15px); //背景模糊设置 */
/*-webkit-filter: grayscale(100%);*/
/*filter:grayscale(100%); //背景灰度设置*/
z-index:-11
}
source{
min-width: 100%;
min-height: 100%;
height: auto;
width: auto;
}
问题2:视频在本地运行时可以播放,在github上运行时无法正常播放。
解决方法:视频的文件过大,把文件大小减小,当视频大小为2MB时,视频可以在github上运行时无法正常播放。如果网络过慢,需要一定的时间去加载。
问题3:在github上运行时部分网络图片无法加载成功。
解决方法:把无法在github上加载成功的图片下载到本地,然后上传到github上,直接在在github上调用该图片,之后在github上运行时可以成功加载。
2.未解决的问题
问题1:如何使网站在github上运行时播放超过25MB大小的视频文件?
五、总结
本次结课大作业,我学会了简单的网页Web制作。学会了HTML的各种标签,学会了CSS进行页面的美化和调整。我可以通过在网站页面中加入超链接,来实现网页的快速跳转;通过src="…"来添加图片,通过<video id="v1" autoplay loop muted><source src="....." /> </video>来添加视频元素。我通过改写MDB模板,来实现简单的网页的制作。在实践过程中,我学会了许许多多的网站制作技巧,第一次制作网站,使我知道了在有模板的情况下,网站的制作并非不可完成。